ZENO-TEALへテーマ変更して、行ったカスタマイズをご紹介しています。
このページではカテゴリを8つに増やした時にグローバルメニューの幅を調節してスッキリ見せる方法をご紹介します。
まずグローバルメニューを設置する
まずは公式カスタマイズページを参考に、自分のサイトに合わせてグローバルメニューを設置しましょう。
zeno-teal.hatenablog.com
次にグローバルメニューを多段形式にする
zeno-teal.hatenablog.com
はっ( ゚Д゚)
正しくは、”グローバルナビゲーション”のようです!
この設定であれば、カテゴリ6つまでは良い感じに表示されます。
ここからは、カテゴリを6つ以上に増やしたい人におススメのカスタマイズです。
元の設定のままカテゴリを8つに増やした場合
PCデザイン

追加した2つのカテゴリ名は2段目に行ってしまいアンバランス。
スマホデザイン

4段になり、画面の半分の面積を占めてしまい、スクロールしないと記事が表示されない。
これは問題です!
カスタマイズするとどうなるかと言うと…
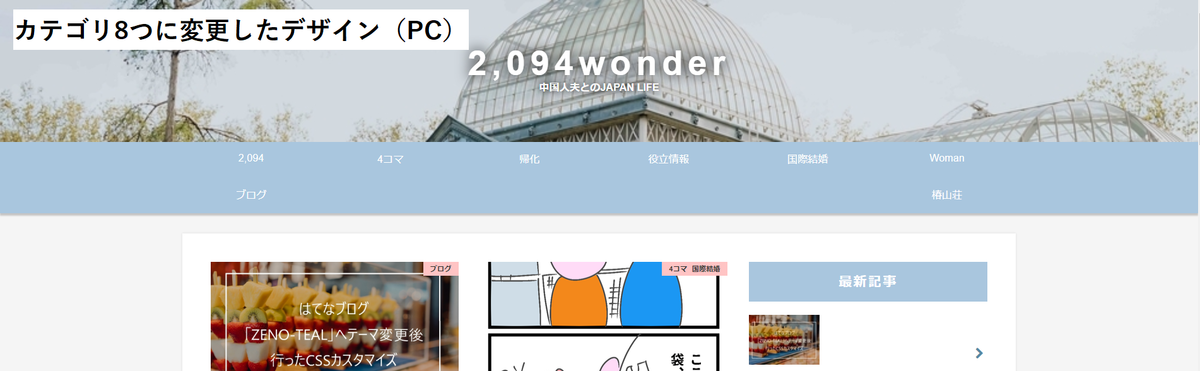
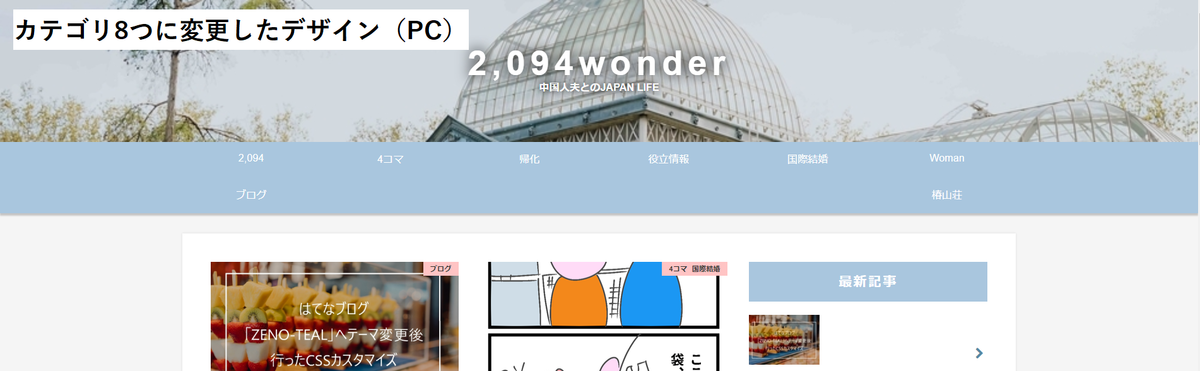
カスタマイズ調整後のカテゴリ8つデザイン
PCデザイン

一行に収まり、まだ余裕があります。
スマホデザイン

1つ1つのカテゴリの幅を調整し、2段にスッキリ収まりました。
カテゴリ名を4文字以内に収めることがポイントです。
CSSカスタマイズはこれ!
まずは、多段形式に変更するカスタマイズを参考までに掲載。
カテゴリ8つでもグローバルメニューをスッキリ収めるカスタマイズ!
変更したのは2か所の数値を変えるだけ。
ちょー簡単です!
以上です。
2か所はどちらもカテゴリ1つの幅を、元のカスタマイズよりも狭めています。
カテゴリ名は短い方が良いはずです!
お試しあれ(^^♪