
「上に戻るボタン」を設置しました!
▼基本を参考にさせていただいたサイト
azanaerunawano5to4.hatenablog.com
スマホで表示(レスポンシブ)したときに、サイズが大きかったのでオリジナルでサイズ、色、位置変更を行いました。
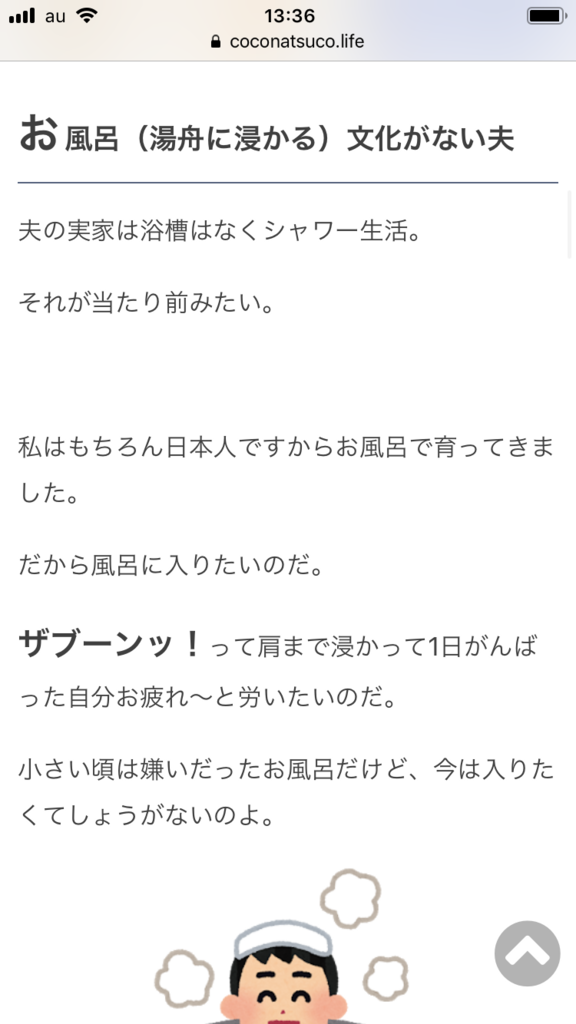
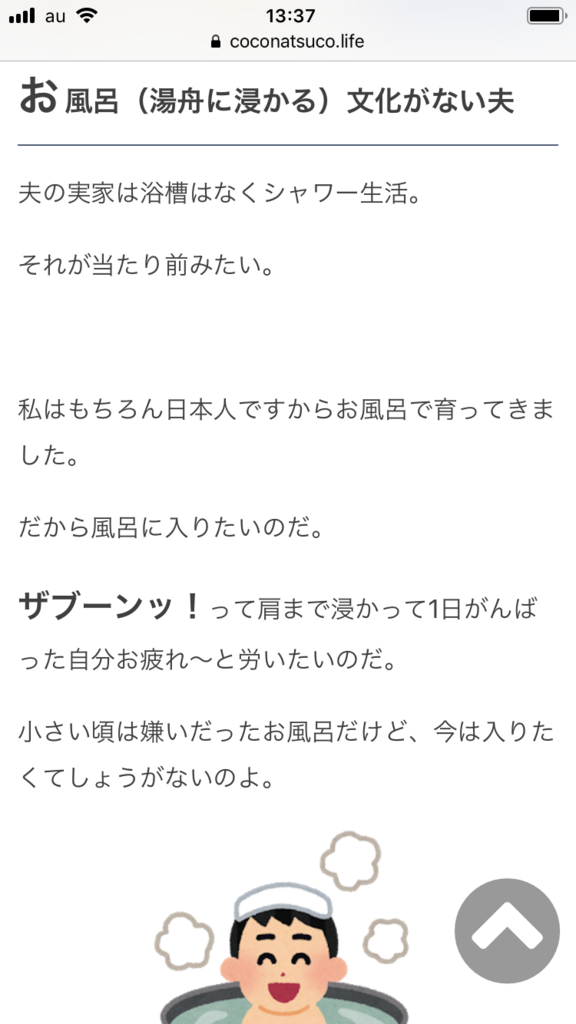
変更前(コピペそのままの状態)


うん、スマホは大きすぎて写真に被ります。
押しやすいんですけどね。
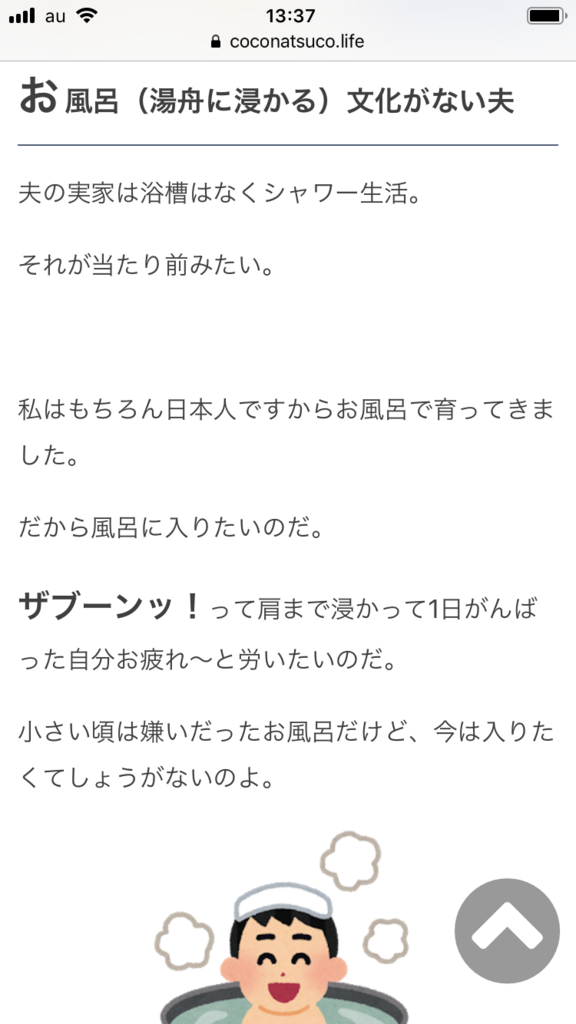
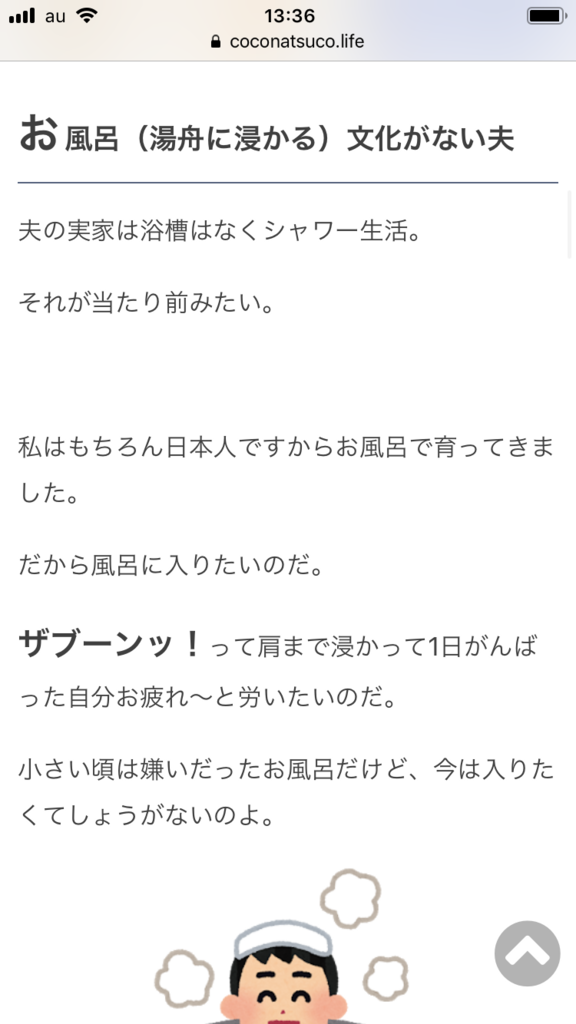
変更後(位置・サイズ・色)


小さくなって、記事の邪魔にならなくなりました!位置変更はPCのみに適応されてスマホは特に変わっていません。
マウスオーバーの色(PCのみ)

変更したカスタマイズ内容
こちらで完了です!
おまけ
このシンプルな枠が気に入ったので、メモしておきます。CSSではなくHTML単発で挿入しています。